对angular的使用是因为最近部门刚刚交接的一个项目用angularjs写的,对我这种从头到尾都使用React的人来说,突然换框架去使用angularjs是一种煎熬…… 其中的一些依赖注入什么的搞的我头大,现在来展示一下我这些天踩坑对angularjs中服务的一些理解吧
首先是模块,在angularjs中模块是一个非常重要的概念
var mainApp = angular.module('mainApp', []) //定义模块时,第二个参数是必须有的即便是空数组
然后我们使用angular的factory指令创建一个service, 用来计算两个数相加
mainApp.factory('addFactory', function() {
let service = {
add: function(a, b) {
return a + b
}
}
return service;
})
用angular中的service指令创建一个service,用来计算两个数相加
mainApp.service('addService', function(addFactory) {
this.add = function(a, b) {
return a + b;
}
})
用angular中的provider指令创建一个service,用来计算两个数相加
mainApp.provider('addProvider', function() {
this.$get = function() {
var provider = {
add: function(a, b) {
return a + b;
}
}
return provider;
}
})
使用angular的constant指令创建两个常量
mainApp.constant('numA', 10);
mainApp.constant('numB', 20);
接下来我们定义一个controller,将我们定义的服务注入进来
mainApp.controller('mainController', function($scope, addFactory, addService, addProvider, numA, numB) {
console.log('addFactory:', addFactory);
console.log('addService:', addService);
console.log('addProvider:', addProvider);
console.log('numA:', numA);
console.log('numB:', numB);
$scope.result = addService(numA, numB);
})
然后写一个html,将controller引入进来
<html>
<head>
<meta charset="utf-8">
<title>AngularJS 依赖注入</title>
</head>
<body>
<h2>AngularJS 简单应用</h2>
<div ng-app="mainApp" ng-controller="mainController">
<p>结果: {{result}}</p>
</div>
</body>
</html>
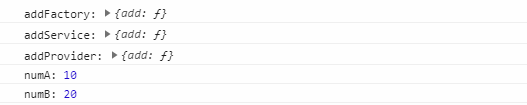
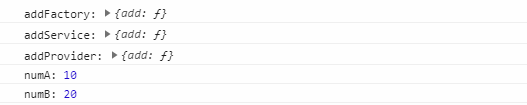
controller中打印出来的值为,如下图

界面中result的值为
.png)

.png)




.png)
.jpg)