浅谈JS原型与原型链
JS的原型及原型链是在ES6之前,ES5语法因为构造函数的原型而引出来的一些列问题,不多说看以下下的代码
function Foo() {} // 定义一个构造函数
var obj = new Foo(); // 实例化一个对象
在chrome的控制台,打印某个对象的时候都有一个proto属性, 如
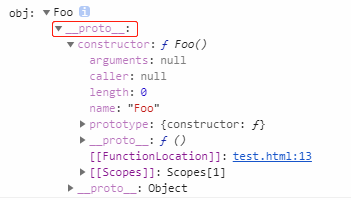
console.log(obj) // 结果如下图

相对的每一个构造函数都有一个prototype属性,如
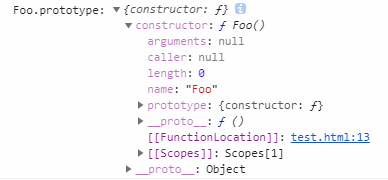
console.log(Foo.prototype)

可能你们已经发现了
console.log(obj.__proto__===Foo.prototype) // true
一个对象的【__proto__】属性指向与它对应的构造函数的【prototype】, 这就是原型
那么原型链又是怎么回事呢??
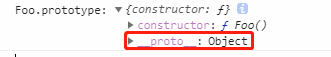
注意看上面的第二张图Foo.prototype有一个__proto__属性,为了方便看我把它粘贴到下面

那就说明Foo的原型也是一个对象,所以也会有这个__proto__属性,那么如果我们打印一下Foo.prototype.__proto__
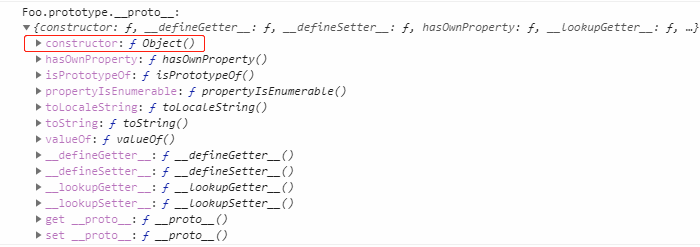
我们发现Foo.prototype.__proto__的构造函数是Object(),因为上面提到过对象的proto是指向对应的构造函数的prototype,则
console.log(Object.prototype)
.png)
那么我们神奇的发现
console.log(Foo.prototype.__proto__===Object.prototype) // true
||
console.log(obj.__proto__.__proto__===Object.prototype) // true
有没有发现console.log(obj.__proto__.__proto__===Object.prototype)就很像一条链,一层层的指上去
那么同理Object.prototype.__proto__ 又指向什么呢?
console.log(Object.prototype.__proto__)
.jpg)
即到最后所有的对象都继承自null,最后我们得到的原型链即是
console.log(obj.__proto__.__proto__.__proto__===null) /// true